都有吧资源网推荐:浏览器工作原理与实践 透过浏览器看懂前端本质
都有吧资源网推荐:浏览器工作原理与实践 透过浏览器看懂前端本质
你将获得
- 前端性能优化的底层逻辑;
- 浏览器页面渲染的核心流程;
- JavaScript 运行机制解析;
- 浏览器网络及安全机制解析。
课程介绍
浏览器是互联网的入口,是互联网的“喉咙”。 我们日常的工作、学习、娱乐都离不开浏览器。 各行各业和越来越多的应用也依赖于它。 尤其是随着云计算的普及和HTML5技术的飞速发展,重要的性与日俱增。
为了准确评估一个Web开发项目的可行性,需要从更高维度审视页面,在快节奏的前端技术迭代中把握问题本质,完成前端的推进。 技能。 学习浏览器的工作原理势在必行。 向上。
尤其是前端技术经历了较大的爆发式增长,各种新技术层出不穷。 为了避免厌烦,可以学习浏览器的工作原理,掌握前端知识的源头,不断变化。
为了方便大家快速掌握浏览器的宏观调控,李冰和极客时间团队特意制作了一个小视频《工程师视角下的浏览器是什么》:
在这门讲解浏览器工作原理的课程中,李冰将通过简单的讲解和图形化的演示,连接网络、页面渲染、JavaScript、浏览器安全等知识,让你优质高效。 学习完本课程,系统将掌握浏览器的工作原理,同时将理论应用到前端实践中。
模块介绍
本课程分为7个模块。
1. 宏观上的浏览器
本模块通过Chrome的多进程架构介绍HTTP请求过程、导航过程、页面渲染过程,带你从宏观角度建立浏览器的知识体系。
2.浏览器中的JavaScript执行机制
尽管语法与 C 语言非常相似,但 JavaScript 背后的机制却完全不同。 很多人在学习 JavaScript 的时候,往往处于懂而不懂的状态。 本模块从浏览器的角度分析 JavaScript 代码的执行过程。 如果你能掌握这些执行过程,很多闭包、变量提升等难题都会迎刃而解。
三、V8工作原理
继续深入探讨谷歌的JavaScript引擎V8,分析其执行过程,详细讲解JavaScript中的数据是如何存储和恢复的。 通过学习本模块,您离创建高性能和节省内存的 Web 应用程序又近了一步。
4.浏览器页面事件循环系统
为了让不同类型的任务在主线程中有序执行,需要一个事件循环系统来负责接收和调度这些不同的事件。 本模块将深入探讨网页中的事件循环系统,讲解页面中微任务和宏任务的实现机制,最后介绍一些WebAPI如何与页面的事件循环系统结合使用。 理解事件循环可以让你从更高的维度了解页面是如何工作的,加深对页面异步事件的理解。
5.浏览器页面
页面是浏览器的核心,浏览器中的所有功能点都为页面服务。 本模块将对页面进行全面的介绍,包括构建页面的核心流程和页面性能的分析流程。 最后会介绍一些应用场景,比如流行的前端框架为什么要有虚拟DOM、最近流行的PWA的工作原理、WebComponent等。
6. 浏览器中的网络
网络的重要性是毋庸置疑的,但很多前端工程师往往忽略了它的存在。 通过对HTTP/1、HTTP/2和HTTP/3的介绍,本模块让你全面了解浏览器中的网络,最终让你向上了解其底层原理和应用方向。
7. 浏览器安全
与浏览器交互的内容是通过网络进行的,但是通过网络传输的内容通常不被浏览器信任,所以我们必须重点保护可能存在危险的地方。 本模块将通过示例向您展示为什么会出现各种安全问题以及如何避免这些安全攻击。
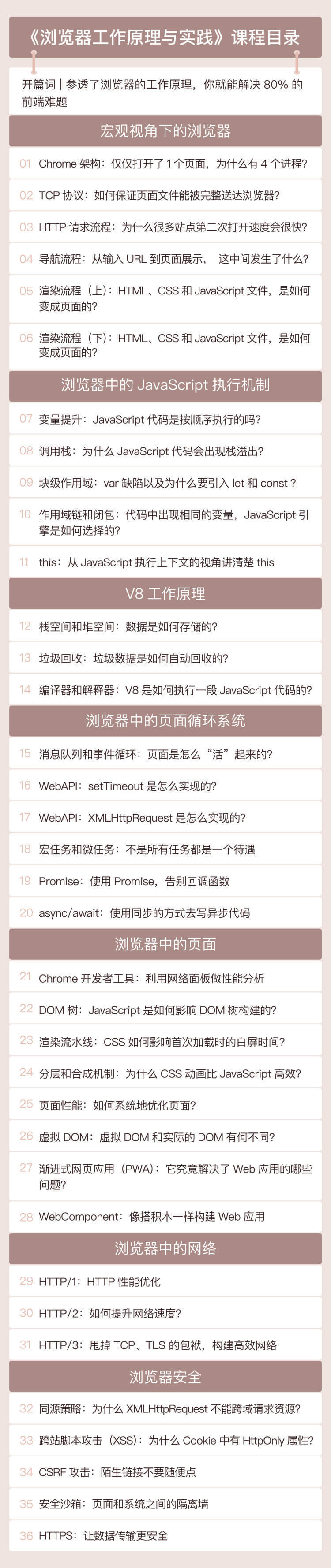
课程目录

讲师介绍
李冰,原盛大创新研究院高级研究员。 李冰在浏览器和前端领域深耕十余年,具有丰富的理论和实践经验。 2008年,他发布了第一款基于Chromium和IE的双核浏览器(向日葵浏览器)。 在没有任何宣传的情况下,日活跃用户数达到了20万以上。 随后进入盛大创新研究院,参与了WebOS项目。 在团队中,他负责HTML5功能的实现; 之后,顺网科技与团队打造了一款面向全国网吧的“F1浏览器”,日访问量达2000万。
加入都有吧资源网会员,
共享所有产品经理资源,
共享全站所有资源,
全网知识付费视频,
让每一个会员能免费共享所有资源,
一起学习一起成长。
▼ 点击获取百度网盘链接 ▼
当前资源仍然有效,请放心购买,付款后会自动跳转显示隐藏内容
如果使用遇到问题都可以联系微信:mzm645597829
都有吧资源网,你要的这里都有吧
1. 本站资源来源于站长个人积累和互联网,对DUB会员免费分享,如有侵权请邮件联系站长处理
2. 本站官方微信号:mzm645597829,公众号:产品经理逛世界
3. 标价为平台服务费、辛苦费而并非当前资源本身价值,请知释
4. 有任何疑问,可以点击右侧边栏的联系QQ315991578进行咨询
都有吧资源网 » 都有吧资源网推荐:浏览器工作原理与实践 透过浏览器看懂前端本质