产品经理的 5 条视觉设计原则
非设计师时提高设计技能的实用方法
作为一名背负着构建人们想要使用的有价值的东西的压力的产品人员,您需要在没有时间和空间成为一个大师的情况下兼顾多种帽子和技能。一些产品人员,就像很多人一样,自然会倾向于 PM 应该具备的 3 项神圣的三位一体技能之一:技术、业务和设计。其他人在这些领域中的任何一个都不会出现大幅飙升。没关系。
这份总结是为没有正式设计技能的产品经理和技术人员准备的,他们想重温自己的设计意识,学习一些基本的设计原则,这样他们在与设计团队合作时可以更有信心地进行对话。
我们汇总了我们认为需要了解产品经理的 5 条最有用的设计原则。我们来看一下。
1. 颜色
如何在产品团队中有效地使用颜色
当 UX 和 UI 设计师被分成两个角色时,设计师有时会被开玩笑地嘲笑为“着色”的人。显然这是胡说八道,但与其为设计师所做的所有其他有价值的事情辩护,而不是在脸颊侮辱中消除舌头,同样合理的反驳可能是解释颜色在产品设计中的力量。即使设计师确实只负责“着色”,有效使用颜色的技能也有很多价值。
颜色理论认为颜色的战略选择可以影响人们的行为和不正当感受。那么这对产品开发有何影响?
颜色选择在产品开发中的重要性示例
品牌– 颜色选择通常来自您的品牌战略。如果您的企业没有品牌战略,那么几乎不可能为您的产品选择颜色。品牌战略不仅仅是一个标志;它讲述了您的公司是谁、对您来说重要的事情、您拥有什么样的个性以及您相信什么的故事。徽标反映了这些价值观,您为品牌选择的颜色将影响与您互动的整体感觉产品。
设计系统——设计系统应与您的品牌战略保持一致。字体、可重用组件、按钮、表单域和其他 UI 元素需要与您的整体品牌战略保持一致,而颜色在整体设计系统中起着重要作用。
可访问性——几乎 8% 的男性和 1% 的女性在技术上是色盲。最常见的色盲形式是红色/绿色盲,这使得很难区分蓝色和紫色。在产品环境中,允许用户选择颜色主题可以帮助色盲用户。
转化优化——时任 Google 产品经理的 Marissa Mayer 以测试广告链接中使用的 10,000 多种蓝色色调以提高转化率而著称。它奏效了,获胜的蓝色阴影最终为这家巨头带来了 2 亿美元的额外收入。
在实践层面上,了解颜色选择可能产生的影响是有帮助的。与真实用户一起进行用户测试,您可以在其中提供除颜色以外没有任何变化的替代旅程,这将有助于进一步证明颜色所起的作用。
色彩和文化意识
蓝色被认为是美国人和欧洲人的最爱之一。然而,古希腊人认为蓝色是丑陋和野蛮的,但自古以来就是如此。在现代,蓝色已成为皇室和圣母玛利亚的代名词。
在日本,黄色代表勇敢、财富和精致。在 10 世纪的法国,黄色是代表嫉妒、背叛和软弱的首选颜色。在中国,黄色是色情和色情的颜色。
不用说,当您决定产品中的颜色时,文化意识是在盲目进入新市场之前需要考虑的因素。
2.层次结构

层次结构已融入 Web 的技术基础。
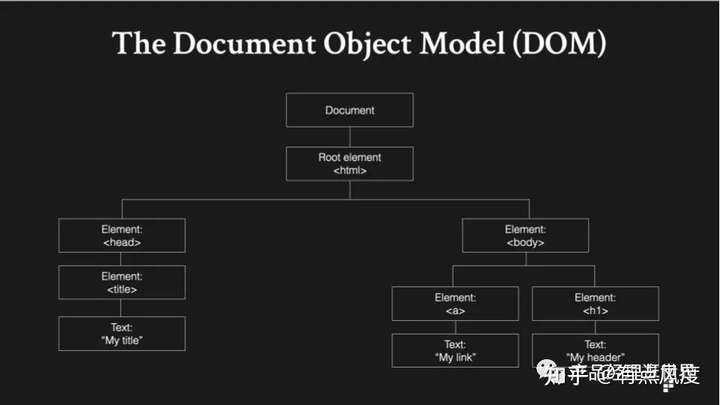
文档对象模型 (DOM) 是按层次组织的所有页面 HTML 元素的表示。
文档对象模型和层次结构
HTML 有一个内置的层次结构,其中元素相对于页面上的其他元素存在。所有 HTML 元素都位于 <body> 标记内。<h1> 标签是第一个标题标签,<h6> 标签是最后一个。<li> 标签嵌套在 <ul> 和 <ol> 中,以此类推。
在设计环境中,层次结构用于根据元素的相对重要性在页面上定位元素。在开始任何新的设计工作之前,您可以通过使用圆圈来练习您的层次结构技能。圈子有什么用?
使用圆圈来同意层次结构
如何使用圆圈
如果你曾经在你的产品中构建新的登陆页面或者确实是新的功能,首先通过就每个元素的层次结构达成一致来决定什么是重要的。
一旦您就元素的层次结构达成一致,您就可以开始进行视觉设计。拥有您的层次结构圈文件的副本有助于影响利益相关者,因为它可以用作稍后当利益相关者告诉您他们想要更改的内容时的参考点,这与先前与每个元素的相对重要性相关的协议相矛盾。
层次结构和排版
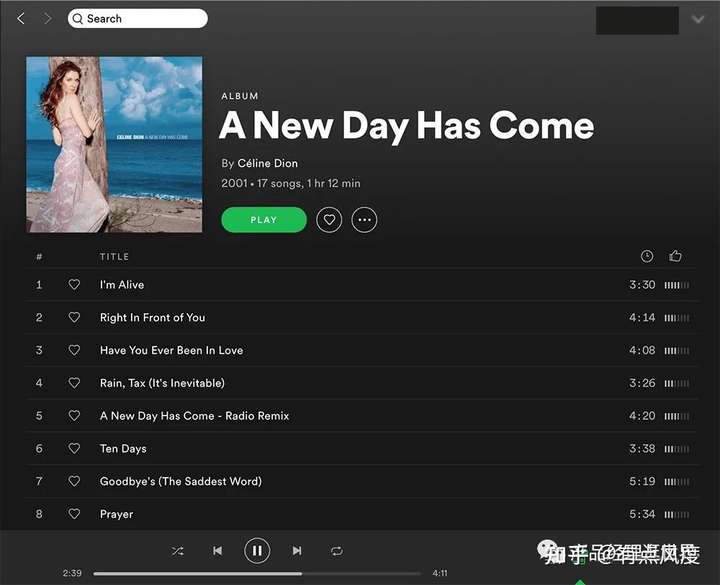
排版也基于层次结构的原则。在印刷上下文中,层次结构用于帮助用户扫描页面。查看网站上的任何新闻文章,您会很快看到层次结构深深地融入文章的设计中。标题在前,小标题在后,文章的文本在最后,字体大小比前面的元素小。层次结构可以帮助您更好地阅读。这样做的不仅仅是编辑网站。以下是 Spotify 显示专辑的方式:

如何在产品设计中使用层次结构的示例
您会注意到专辑和艺术家姓名是页面上最重要的元素。
如何在产品设计中使用层次结构
现在让我们看看当我们翻转页面文本元素的层次结构时会发生什么。您仍然可以阅读页面上的文字,但感觉不对。
3.对比
对比度用于使特定元素比其他元素更突出。使用高对比度的一些明显用例包括:
按钮– 按钮在页面上越突出越好。
验证消息- 使用红色表示错误消息是一种高对比度设计形式。
文本——您总是希望文本清晰易读。最安全的方法之一是选择相互补充并增加易读性的背景颜色和文本颜色。
当您在产品中构建新页面和新功能时,请扫描您的设计以寻找高对比度的机会。对比还具有可访问性影响,让您的团队养成使用可访问性检查工具等工具的健康习惯当然不是一件坏事。
在更实际的过程级别上,当您在白板上进行研讨会、演示或书写时,请尝试使用高对比度来阐明对您的听众更重要的点。
4. 就近
如何在产品设计中使用接近度
看这个。
这是一个真实、合法的网站。这是臭名昭著的https://arngren.net/。它非常有趣,但看起来也很可怕。为什么?嗯,主要原因之一显然是所有东西都集中在一大堆随机难以辨认的垃圾中。多年来,它肯定获得了一些狂热的追随者,这可能是您作为一家公司做出的战略品牌决策,但设计这样的页面是一个大胆的决定——它可能会在此过程中疏远许多用户。
邻近原则规定将相似的项目组合在一起以使用户更容易理解。实际上,这可能意味着:
导航——页面上与导航相关的元素应该聚集在一起。
搜索和过滤器——如果我正在搜索某些内容,我可能希望深入挖掘我的结果。在此过程中,将过滤器放置在搜索工具附近可能会对我有所帮助。
定价表——在营销网站登陆页面上,与定价相关的信息被组合在一个定价表中,这样我就可以确切地知道去哪里找到更多与定价相关的信息。
按距离分类
在为您的产品设计新功能或构建新页面时,了解您是否应用邻近原则的一个有用方法是对页面上的元素进行颜色编码。首先,列出与他们为用户所做的工作相关的各种类别和颜色代码元素。将常见任务组合在一起,使用户更容易围绕核心产品任务确定方向。
同样,邻近分类可以用作现有产品功能的有效审计工具。查看现有设计并根据它们执行的工作对其进行分类,并探索更有效地应用邻近原则以使其更易于理解的方法。
5. 平衡
当设计师在页面上处理多个元素时,在所有各种元素之间找到适当的平衡是一项挑战。
平衡的原始示例 不平衡的例子
在此示例中,页面上的元素完全相同,功能也完全相同,但是通过扭曲页面上各种元素的大小和形状来扭曲平衡。页面确实包含所有相同的元素,但是通过调整一些使元素失去平衡的东西,页面感觉不对 – 并且更难以一目了然地处理。
实践中平衡的基本例子
页眉和页脚——除了为用户提供有价值的信息外,页眉和页脚是一种自然的方式来平衡阅读网页的整体体验。
登陆页面上的元素——网格系统和登陆页面中使用的 3 列网格布局是在实践中使用平衡的常见示例。
平衡通常分为对称平衡、不对称平衡、径向平衡和马赛克平衡。您可以在此处详细了解不同类型的天平。
如何利用不平衡来影响决策
但在产品环境中,平衡设计并不总是正确的做法。
不平衡也可以对您有利,有时设计团队会积极决定让特定元素感觉不那么平衡以影响行为:
锚定定价
呈现定价时的锚定利用不平衡来发挥其优势。锚定故意扭曲定价表中的元素,以使一个包装或价格脱颖而出,成为最具吸引力的。
操作按钮
像 Google 的 Material Design 出名的浮动操作按钮这样的操作按钮本质上会增加页面的不平衡性。它们通常被故意放置在内容之上——实际上是一种增加不平衡的形式——以使它们清晰地突出。
将您的设计技能付诸实践
理解设计原理的理论是一回事,但将它们付诸实践是另一回事。
虽然没有人期望您制作产品视觉设计的下一次迭代,但它确实有助于利用机会将我们在此处介绍的一些原则付诸实践。
无论您是在评论一个新的登陆页面,与您的营销团队讨论品牌重塑的优点,还是只是为内部利益相关者整理一个平台,设计原则都是通用的,并且可以应用于您一天中与之互动的任何资产以天为单位。毕竟,设计不仅仅是着色。
更多产品经理资源,请关注我们的资源网站:
都有吧资源网站(产品经理资源网),为互联网人提供最优质的学习、娱乐等综合资源!提高工作效率,提升个人核心竞争力,丰富业余生活!
DUB官方网站:https://zy.douyoubuy.cn
公众号:产品经理逛世界
1. 本站资源来源于站长个人积累和互联网,对DUB会员免费分享,如有侵权请邮件联系站长处理
2. 本站官方微信号:mzm645597829,公众号:产品经理逛世界
3. 标价为平台服务费、辛苦费而并非当前资源本身价值,请知释
4. 有任何疑问,可以点击右侧边栏的联系QQ315991578进行咨询
都有吧资源网 » 产品经理的 5 条视觉设计原则