手把手教你用Axure,制作后台管理系统框架
写在最前:这期教程,手把手教你们用Axure制作一个高保真的后台管理系统框架。高颜值,高保真,一次学习,跟着操作一次,可以复制到以后的其它原型中,方便快捷。需要原型的直接购买即可显示下载链接哟。
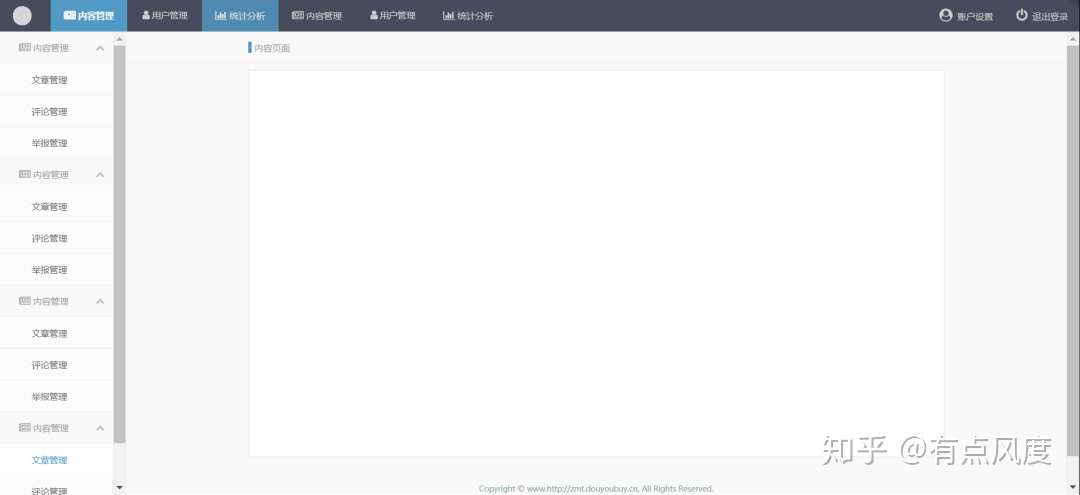
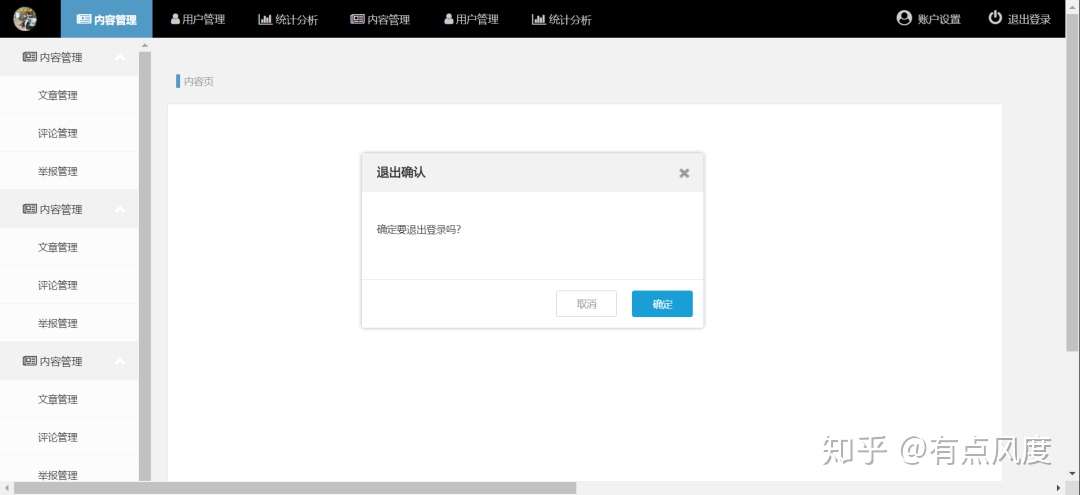
先看看效果:


下面开始这期教程。
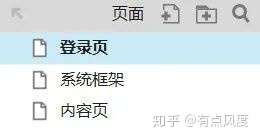
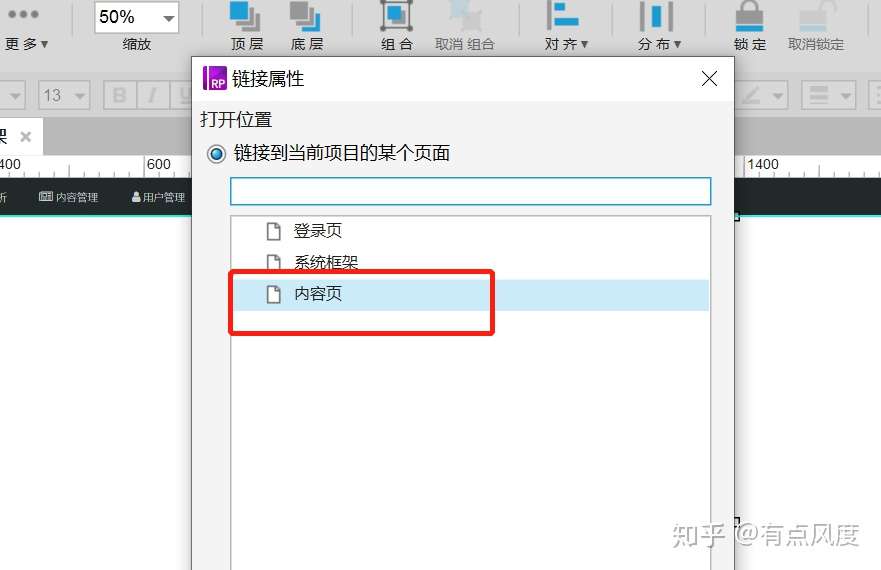
1、打开Axure Rp,新建文档。设置三页:登录页、系统框架页、内容页。如图示。

2、开始设计登录页。
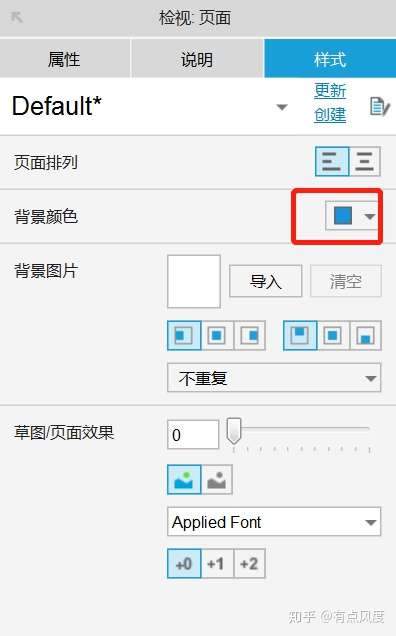
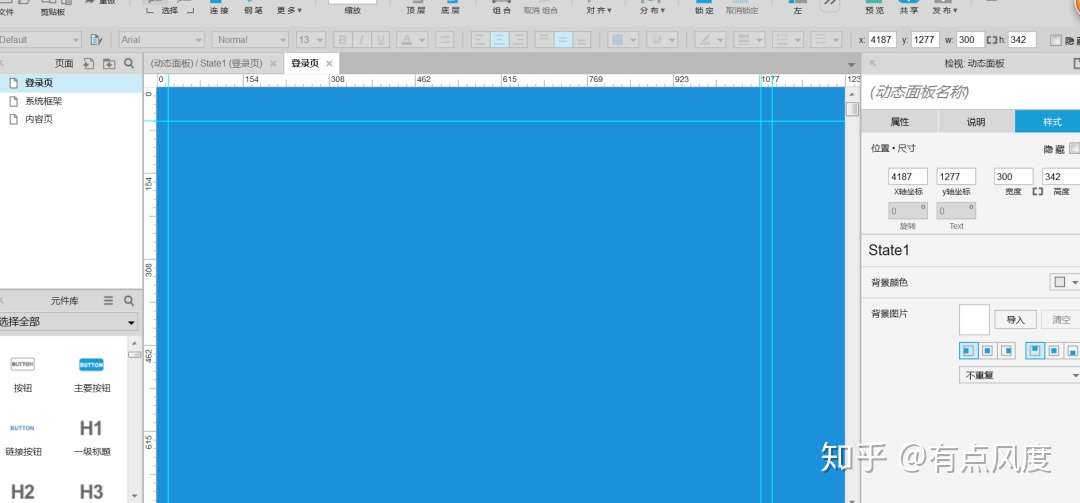
1)双击”登录页”进行编辑设计。第一步设计背景。点击软件右边的“样式”,找到“背景颜色”,这里我选蓝色。

2)接着,拉几条辅助线。竖的三条,分别是20、1080、1100。横的一条,是60。全部锁定。这个范围是预览时的可见范围。大小大家可以根据常规PC端的规格来做。这里我的宽度是1100

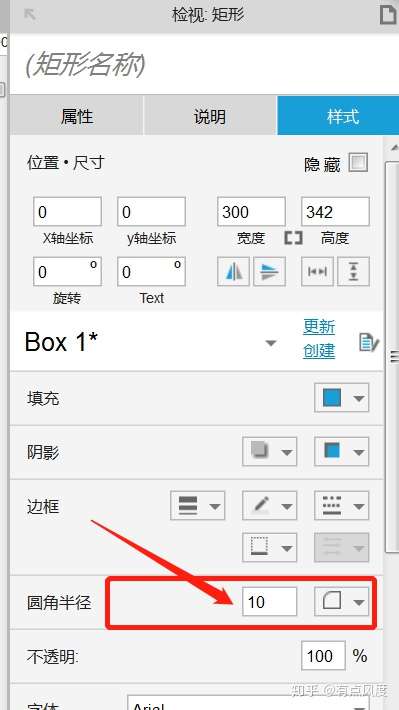
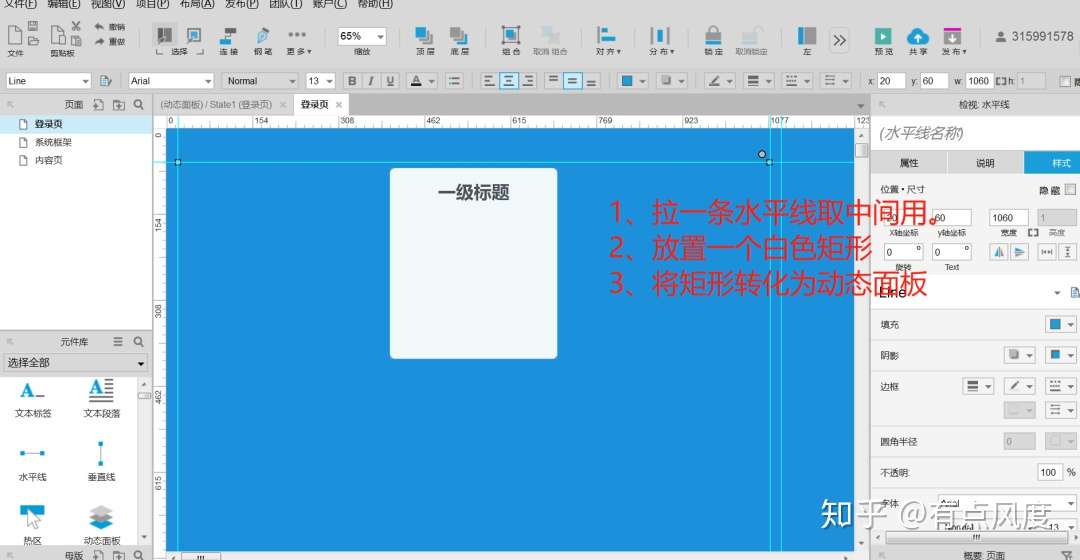
3)画登录界面。我们要放置一个矩形。样式中把矩形的四角变为圆角。右键选中矩形并将它转成动态面板。


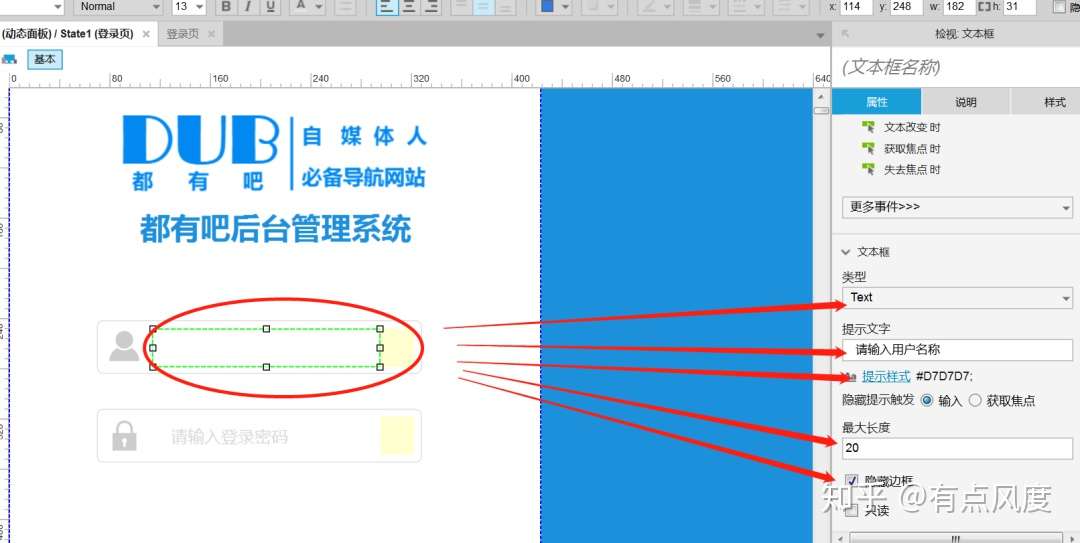
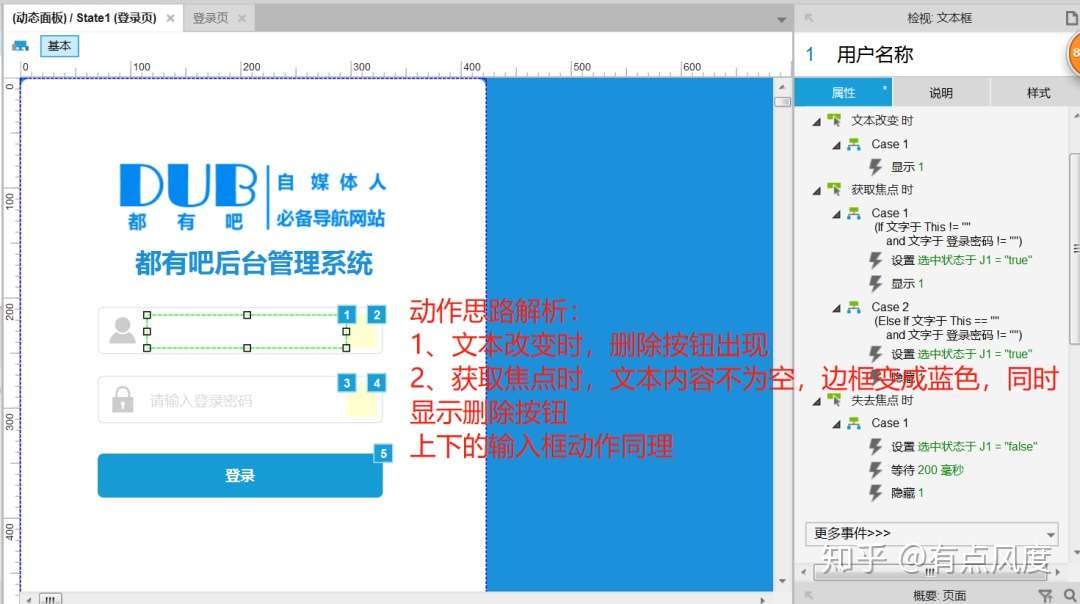
4)双击动态面板,放置LOGO,输入框和按钮。如图所示。
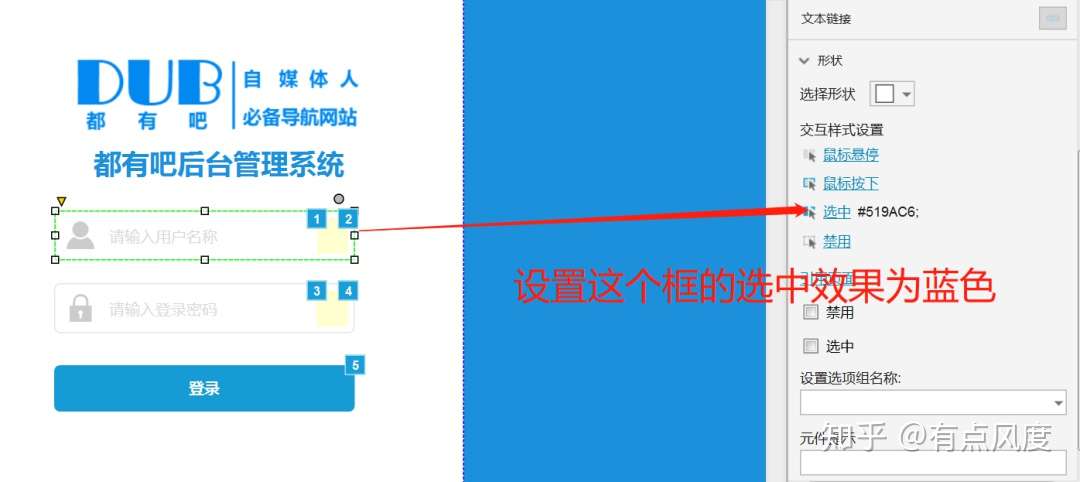
拉入输入框,在右边设置它的参数,如图示。上下两个输入框同一样设置。



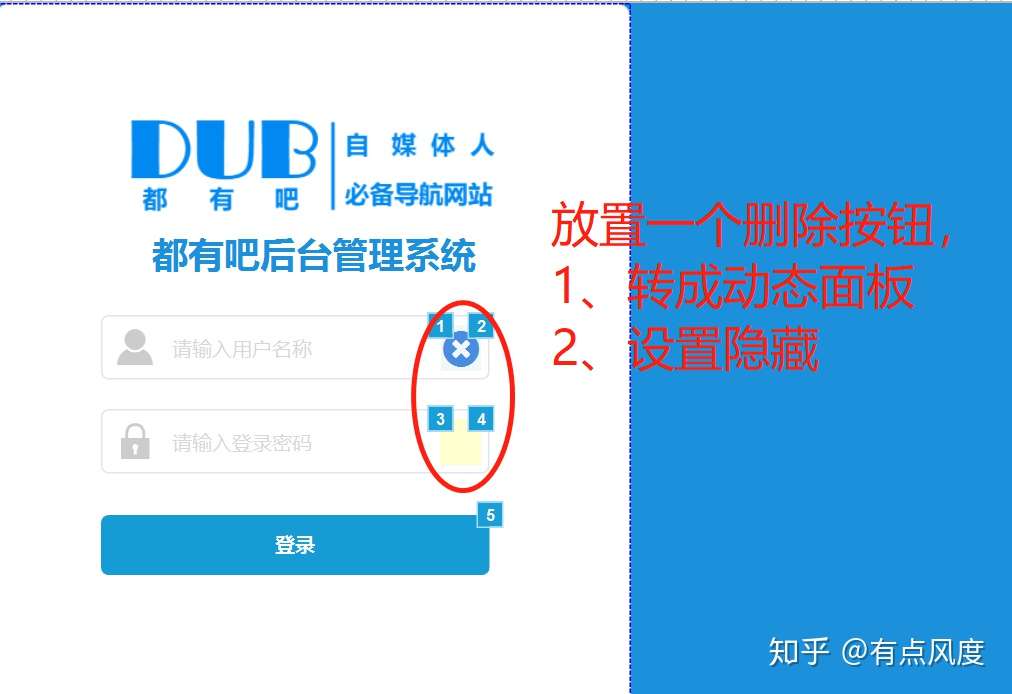
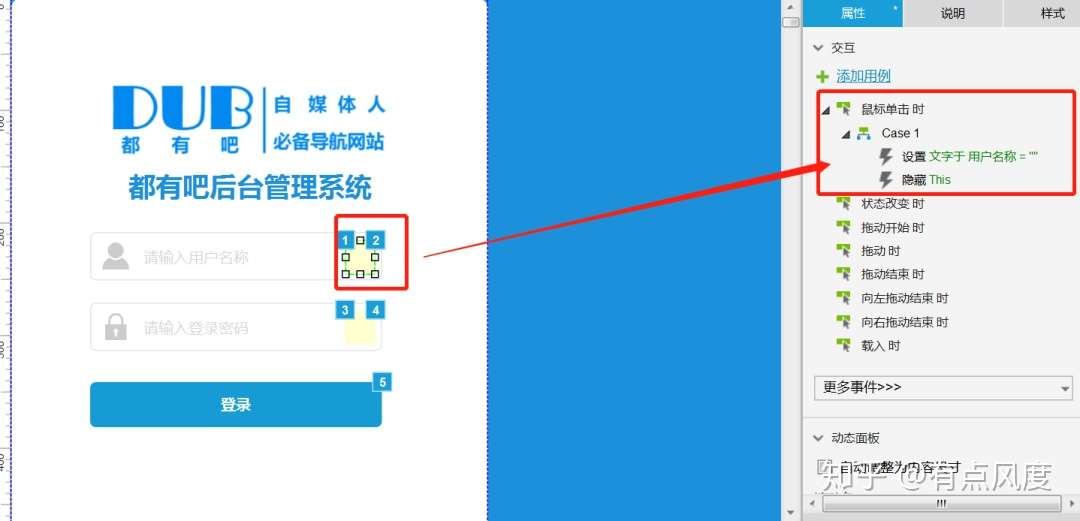
删除按钮的动作:

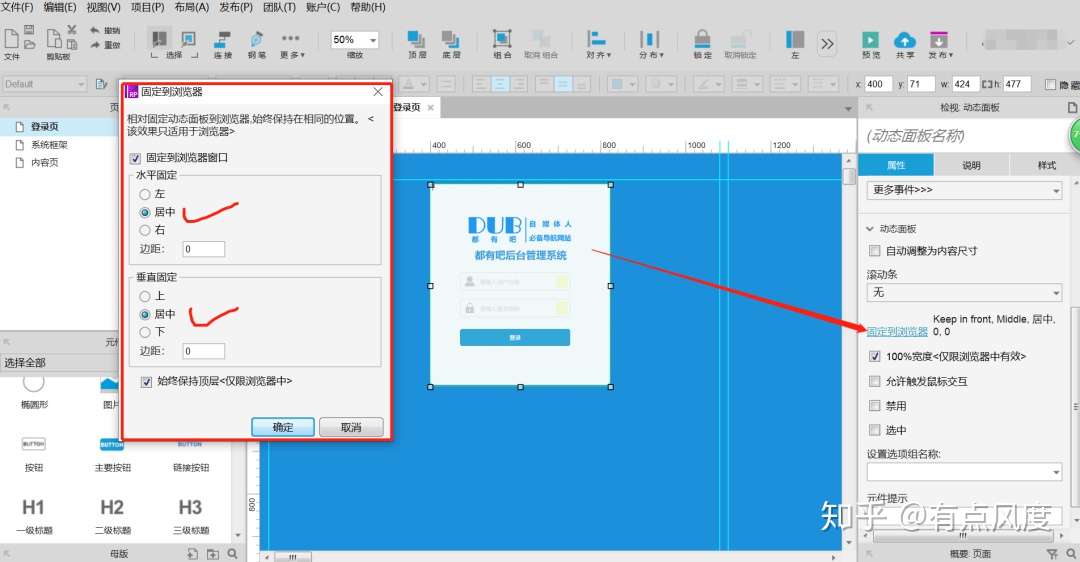
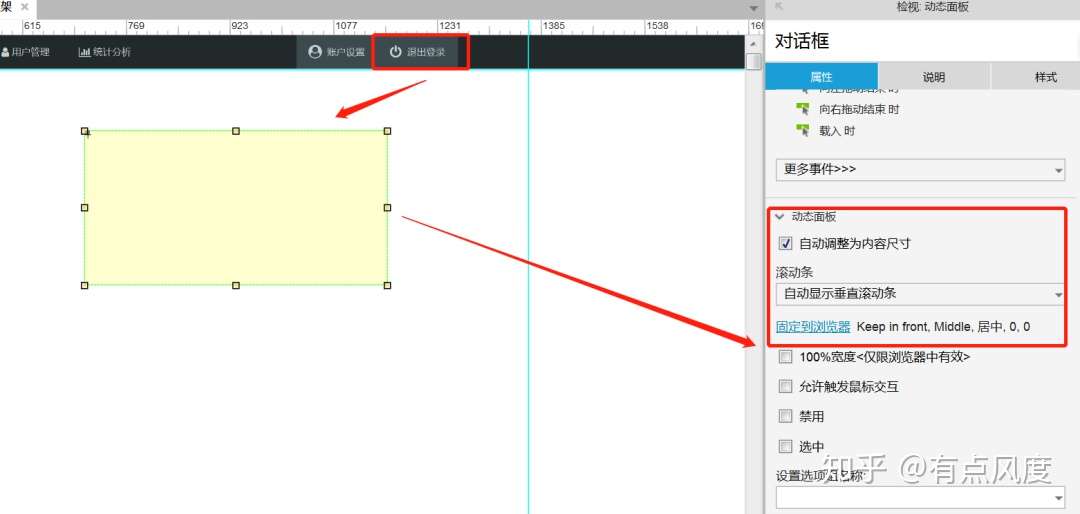
放置好元件后,如图示,点击动态面板,右边点击“固定到浏览器”,在弹出框中的两个方向都选择“居中”。确定。

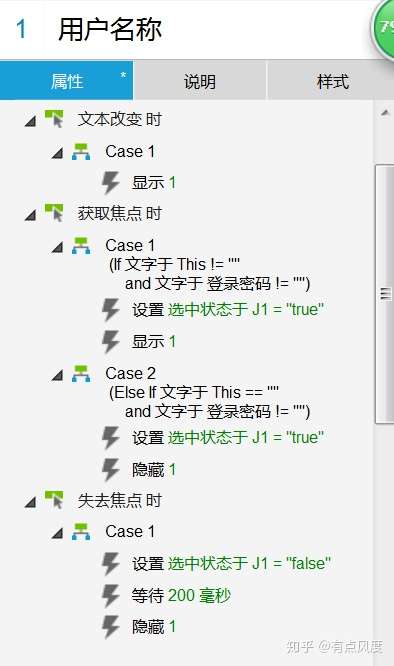
输入框的动作:


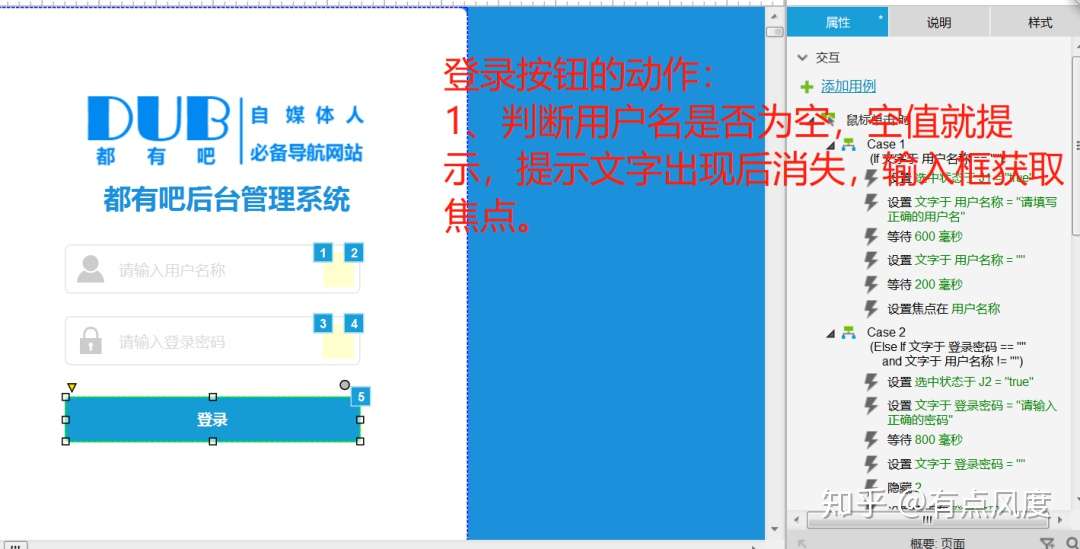
登录按钮的动作思路:


到此,登录页已完成。
3、下面开始制作后台框架。
打开“系统框架”页。
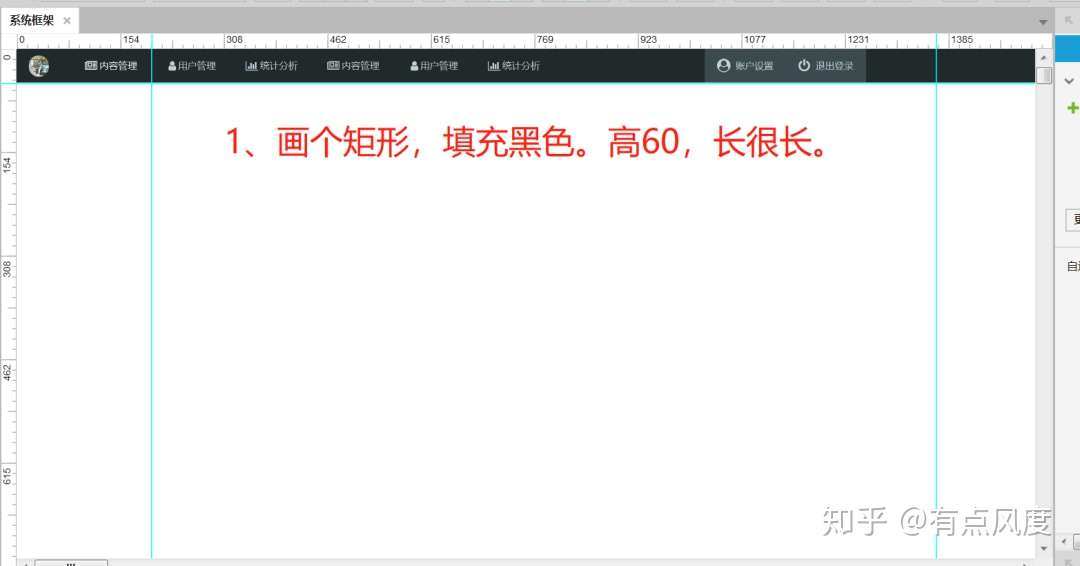
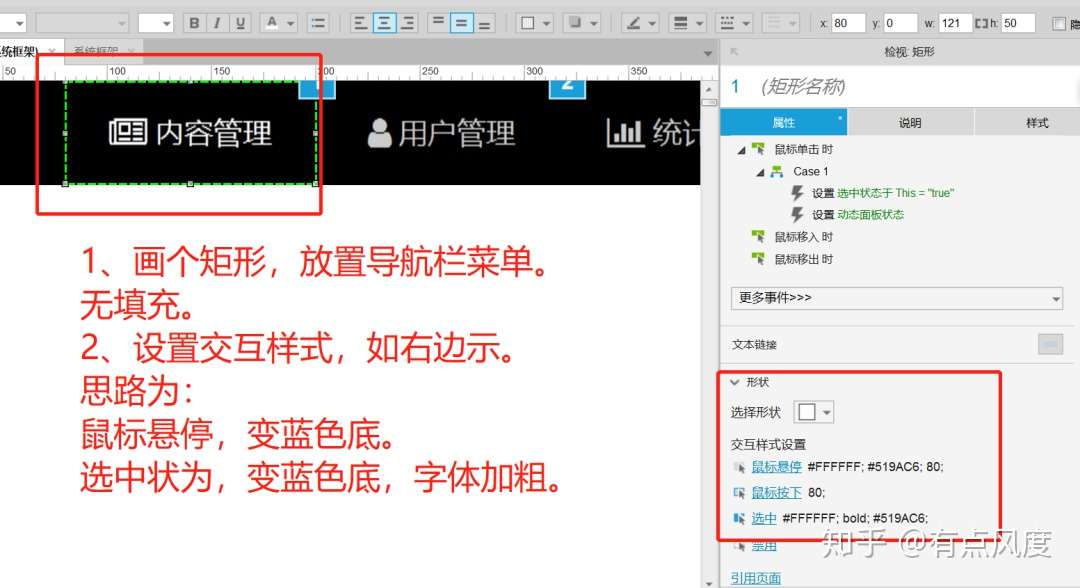
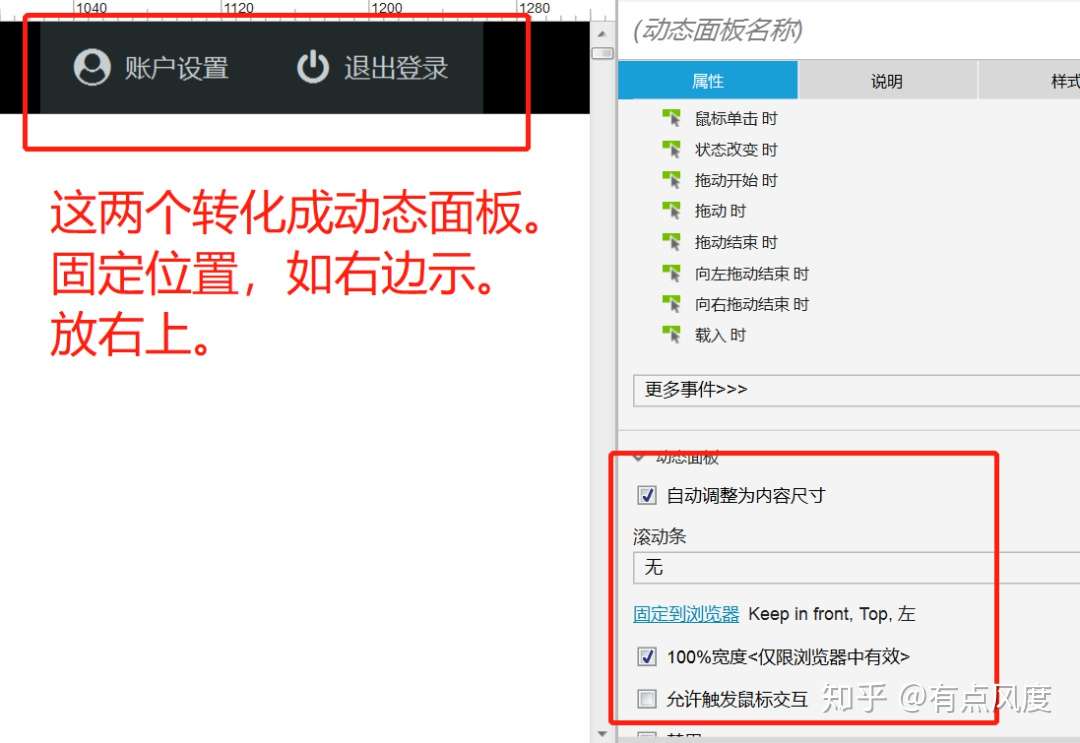
1)先画导航栏。


其它菜单复制后,修改文字即可。

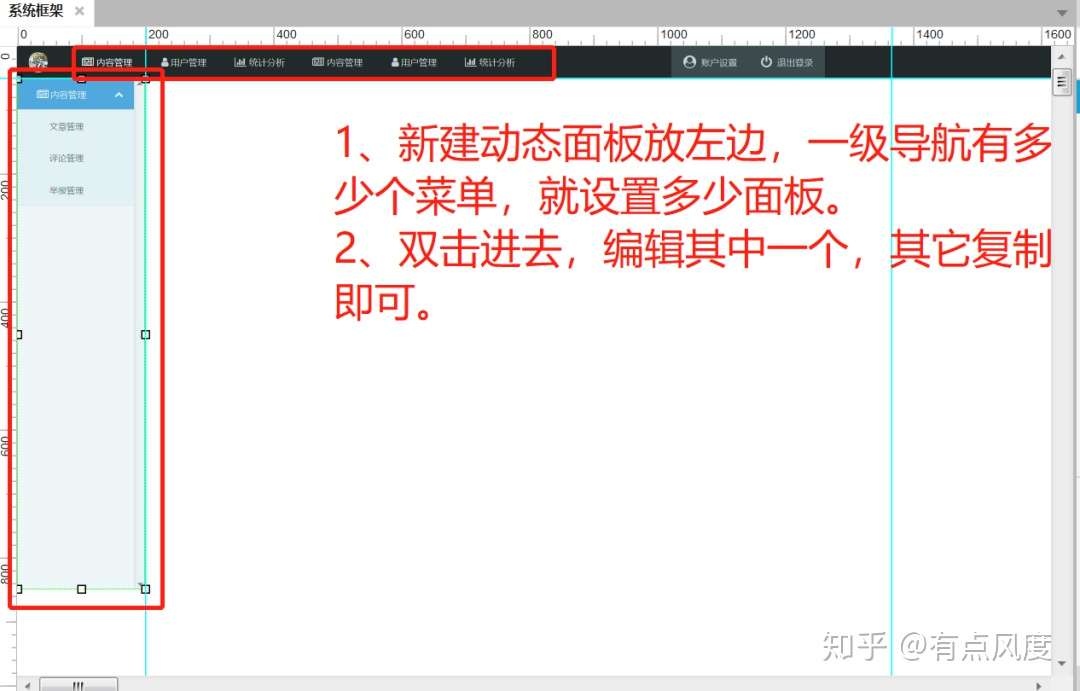
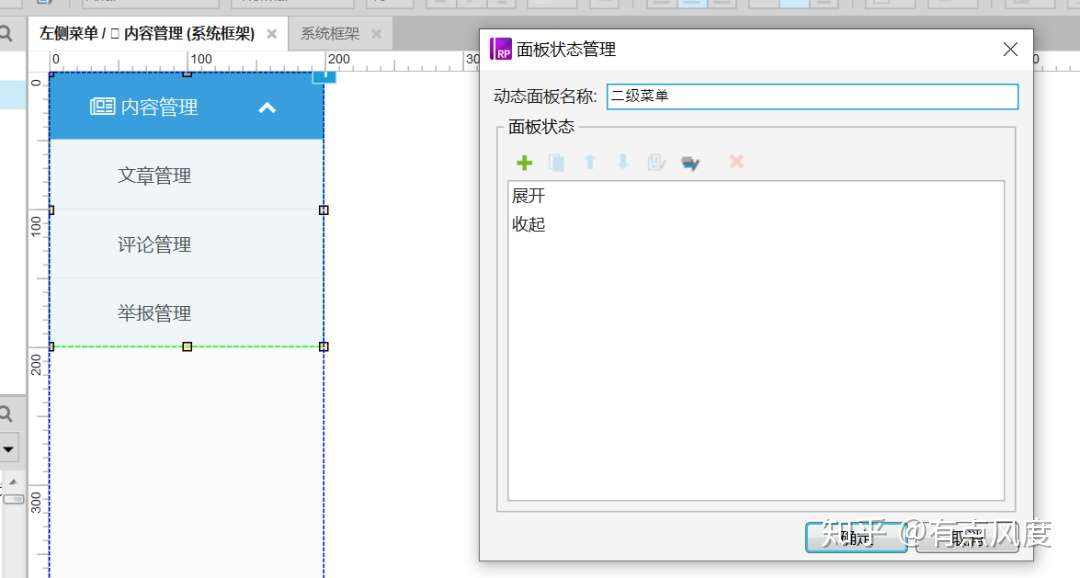
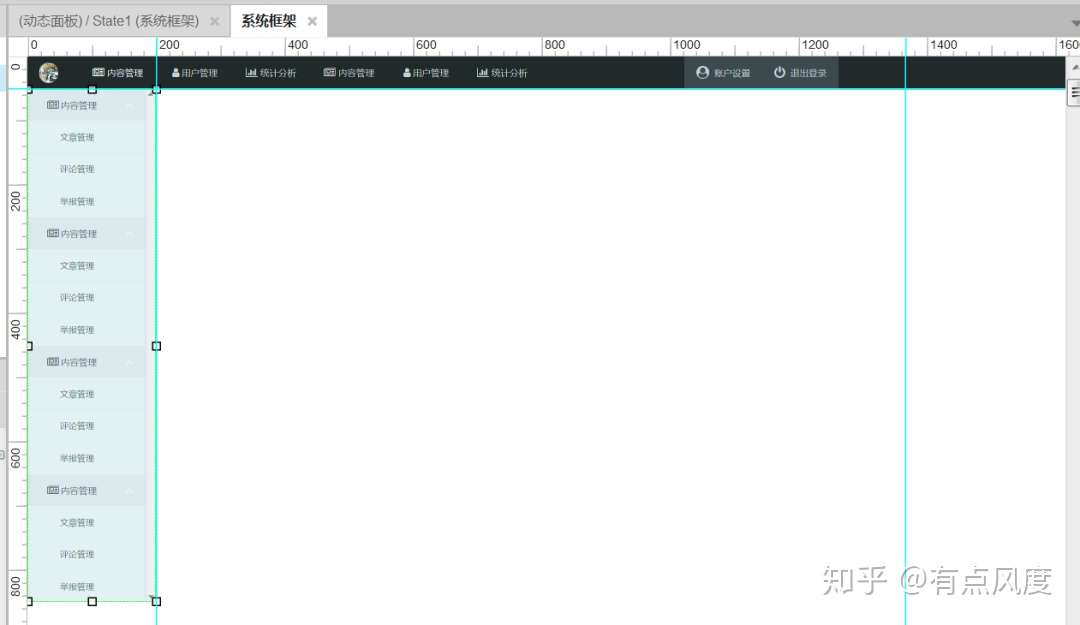
2)画二级菜单导航栏。

打开其中一个面板,再设置一个小的动态面板,放置元件如图示。

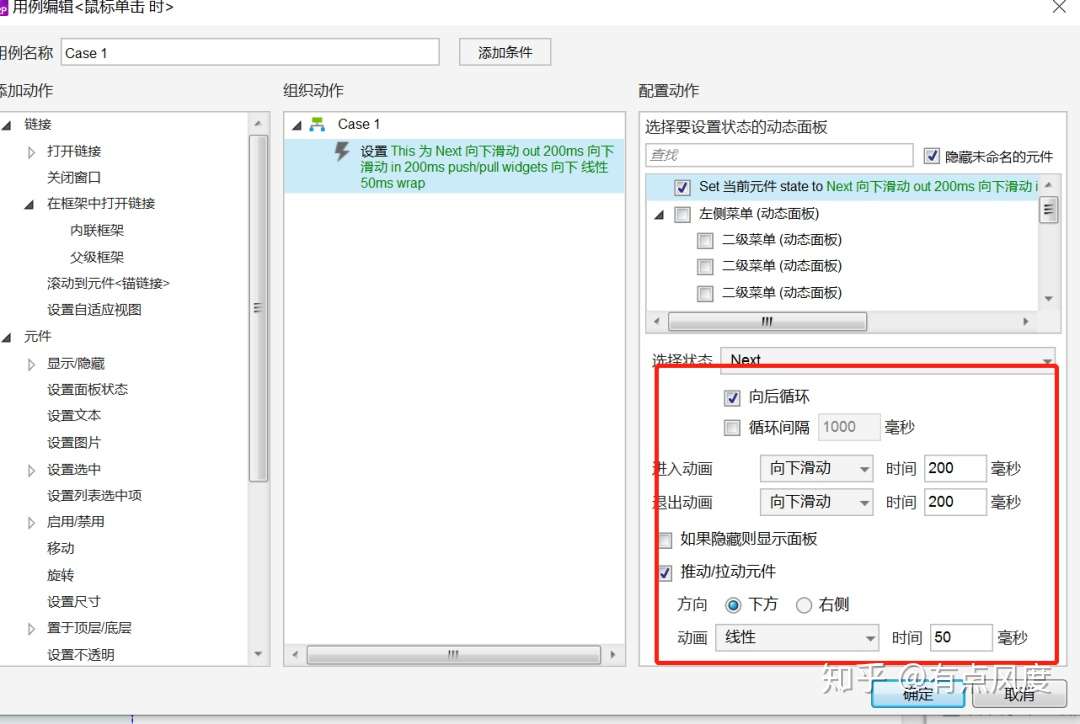
动作设置如下,

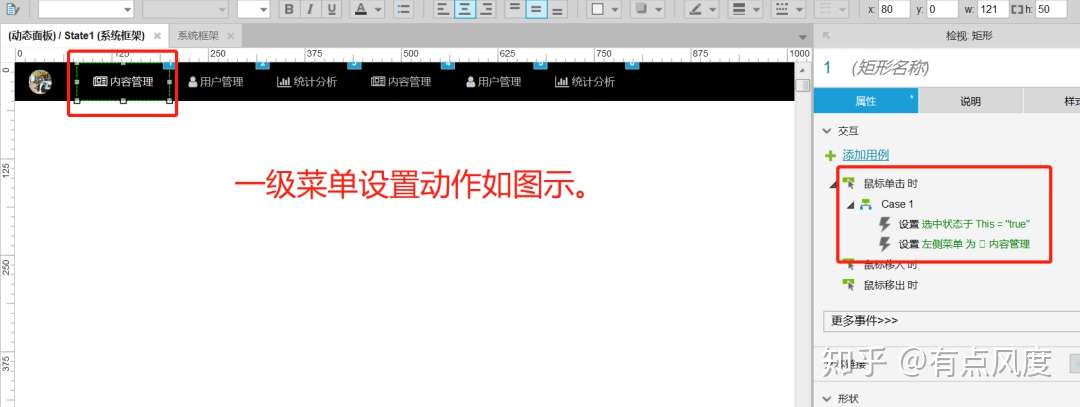
同时,将一级二级菜单作关联。动作如下。

系统框架搭建完成:

4、最后,制作内容页。
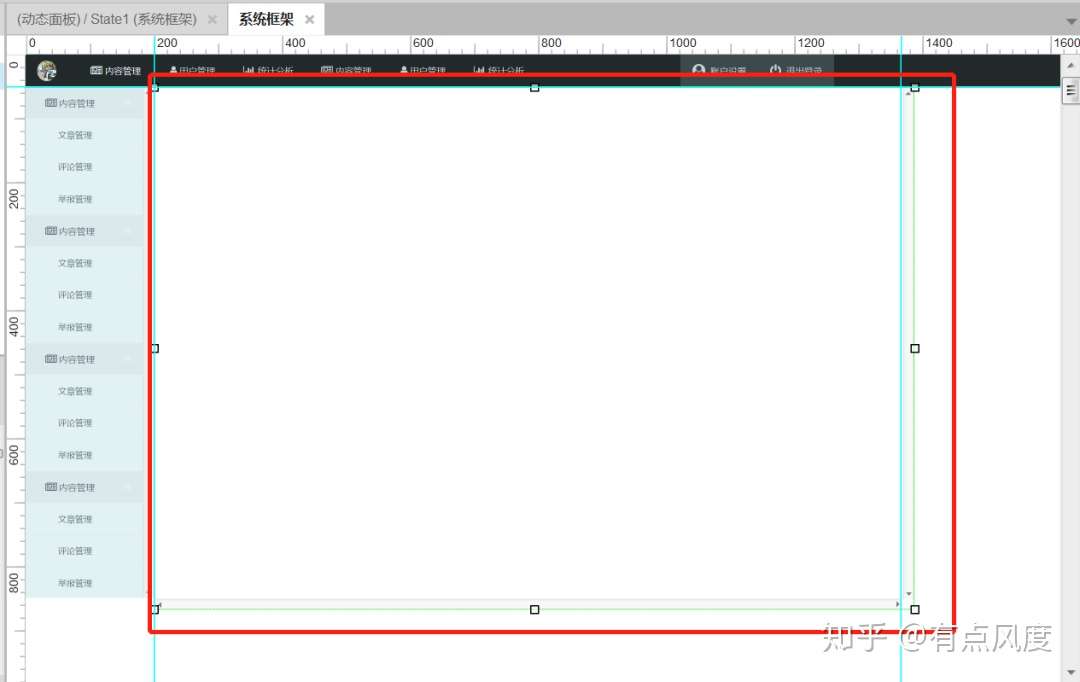
放置一个内联框架元件进去。

双击,选择显示内容页内容。


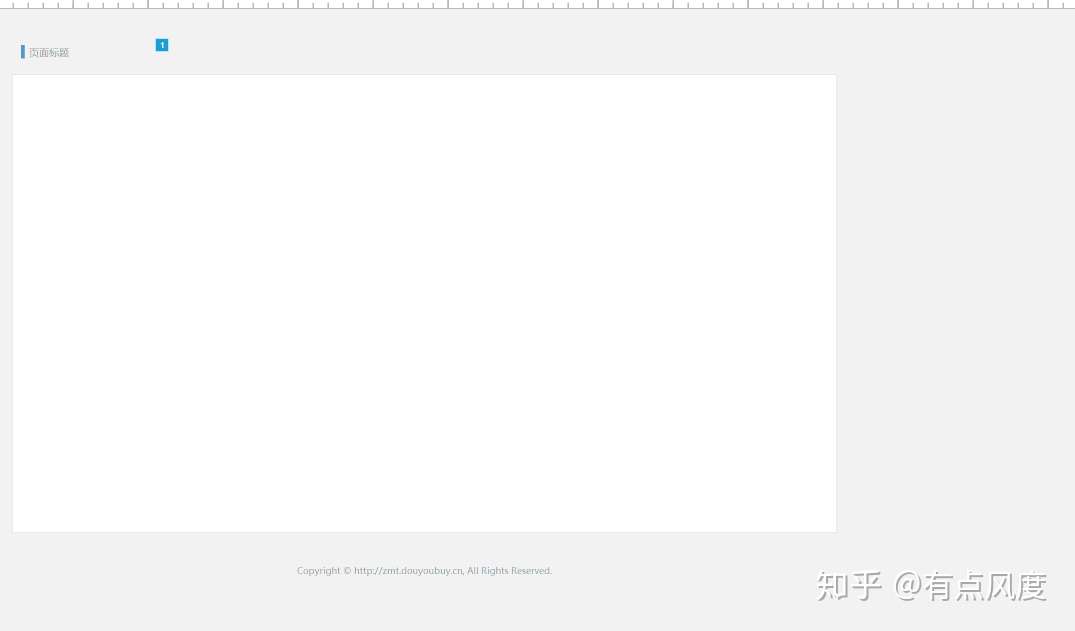
内容页这里就简单点,画个标题跟方框,因为这里主要教搭建后台框架。
至此,已搭建完成。再用动态面板搞一个退出的弹框。隐藏这个动态面板。设置出现在浏览器时居中


设置一下他们的动作。这里就不展开了。
至此,我们的框架就搭建完成。


大家学会了没?
▼ 点击获取百度网盘链接 ▼
当前资源仍然有效,请放心购买,付款后会自动跳转显示隐藏内容
如果使用遇到问题都可以联系微信:mzm645597829
1. 本站资源来源于站长个人积累和互联网,对DUB会员免费分享,如有侵权请邮件联系站长处理
2. 本站官方微信号:mzm645597829,公众号:产品经理逛世界
3. 标价为平台服务费、辛苦费而并非当前资源本身价值,请知释
4. 有任何疑问,可以点击右侧边栏的联系QQ315991578进行咨询
都有吧资源网 » 手把手教你用Axure,制作后台管理系统框架